Weeat
Weeat is a social platform designed for food lovers, home cooks, and culinary enthusiasts to share, discover, and recommend recipes. Built with the vision of making food discovery more interactive and community-driven, Weeat combines social engagement, gamification, and personalized recommendations to create a dynamic space for users to connect over their favorite meals.
Weeat aims to redefine how people explore food, turning everyday cooking into a collaborative and rewarding experience. By integrating recipe sharing, user-generated content, and a gamified ranking system, the platform fosters a fun, engaging, and community-driven environment for people to discover new dishes and culinary inspirations.
My Role
As the Founder & Lead UX/Product Designer at Weeat, I was responsible for shaping the vision, strategy, and user experience of the platform. My role spanned across product design, user research, branding, and growth strategy, ensuring that Weeat not only provided a seamless user experience but also fostered engagement and community interaction.
Key Contributions:
Product Strategy & UX Design: Led the end-to-end design process, from ideation to execution, ensuring an intuitive and delightful experience for food enthusiasts.
User Research & Validation: Conducted user interviews, surveys, and usability tests to refine product features based on real user needs.
Gamification & Engagement Features: Designed the XP and chef ranking system to enhance user participation and retention.
Branding & Visual Identity: Developed the logo, design system, and UI components, ensuring a cohesive and engaging brand experience.
Growth & Community Building: Implemented content marketing strategies and social features to encourage recipe sharing and community-driven discovery.
By leading both the UX and product strategy, I helped create a social food discovery experience that encouraged people to share, engage, and explore new culinary ideas in a fun, interactive way.
Project Process
Building Weeat was a user-centered, iterative process focused on solving the common problem of food decision fatigue. By combining user research, strategic prioritization, and an agile design approach, we created a platform that makes discovering what to eat an engaging and seamless experience.
Discovery – Understanding User Needs
To ensure Weeat truly solved a problem, we conducted user interviews to understand how people decide what to eat. We explored:
How do you decide what to cook or order?
What are your biggest challenges when making food decisions?
Where do you currently look for inspiration?
What would make this process easier and more enjoyable?
Through these insights, we identified patterns in decision-making behaviors and pain points, which informed our approach to feature development.
Brainstorming Solutions
Armed with user insights, we conducted a feature ideation session, generating solutions that could address user pain points. Ideas ranged from AI-powered recommendations to gamified ranking systems and social integrations.
Prioritization – Balancing Impact & Effort
Not every idea could be built at once, so we used a value vs. effort framework to prioritize features:
High-Impact, Low-Effort Features were fast-tracked.
High-Impact, High-Effort Features were planned for future releases.
Low-Impact Features were either modified or deprioritized.
Roadmap Planning
Once prioritized, we mapped out a release schedule, balancing design, development, and marketing efforts to ensure a steady rollout of features without overloading the team.
Designing the Feature
Every feature followed a human-centered design process, including:
Wireframing & prototyping in Figma
Usability testing & feedback iterations
Creating high-fidelity UI designs that matched Weeat’s brand identity & design system
Developing the Feature
After finalizing designs, we collaborated closely with developers to ensure:
The UX matched the intended interaction flows
The feature was optimized for performance
Accessibility & responsiveness were considered
Releasing the Feature
We released features iteratively, gathering early feedback and making fast improvements based on user responses.
Promotion & Iteration
Every feature launch was supported by content marketing and user engagement strategies, including:
Announcing new features through in-app messages, emails, and social posts
Encouraging early adopters to provide feedback
Refining the next iteration based on engagement metrics
This continuous feedback loop ensured that every release was data-driven, impactful, and aligned with user needs while always keeping the next innovation in the pipeline.
Key Features
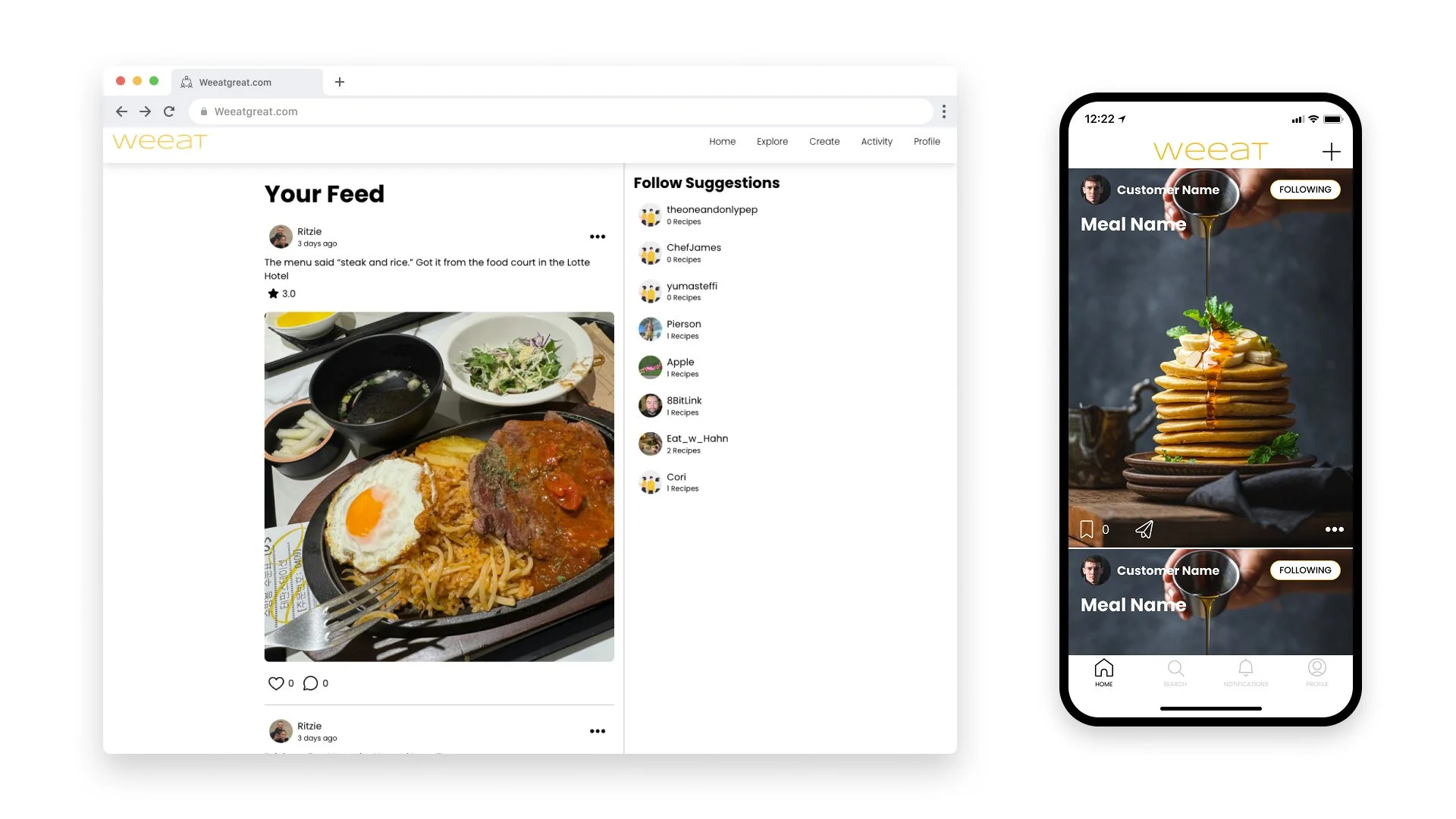
Mobile Application → Web Transition
Weeat originally launched as a mobile application, but user feedback revealed that sharing recipes was difficult without a web-based experience. To improve accessibility and ease of sharing, Weeat transitioned into a responsive web application, allowing users to browse, post, and share recipes seamlessly across devices.
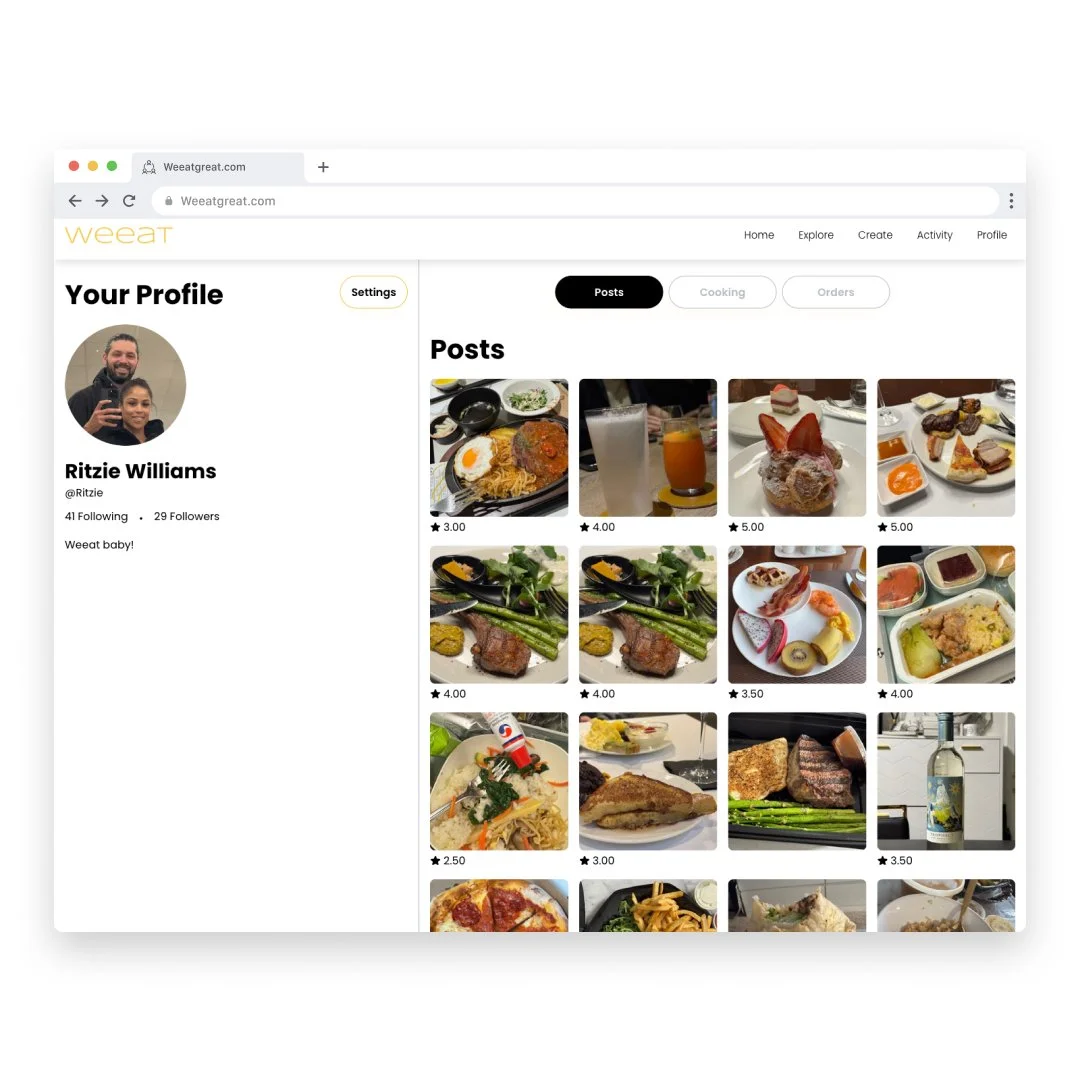
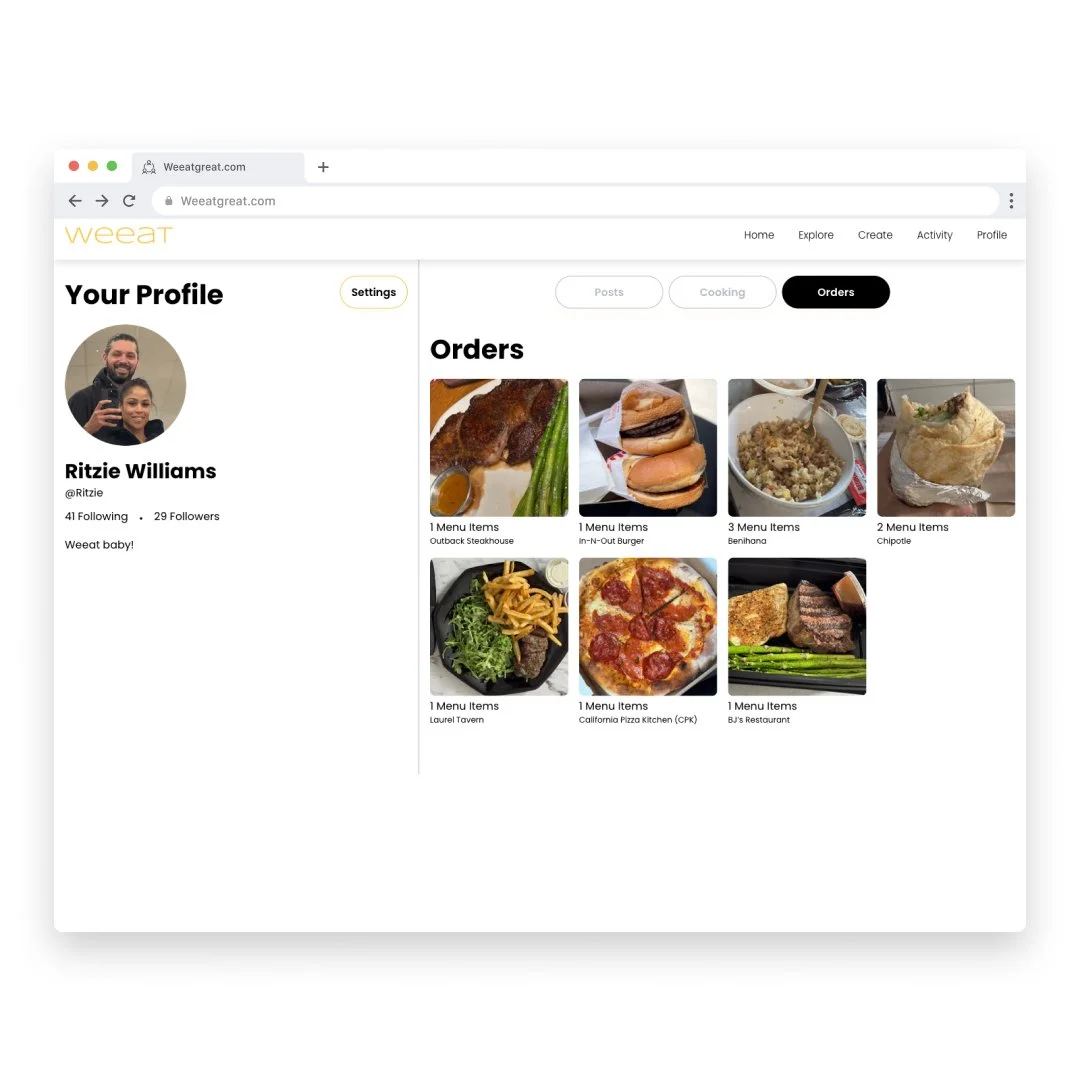
User Profiles
Users can create personalized profiles, allowing them to:
Save favorite recipes for easy access.
Follow other food lovers and connect with a like-minded community.
Track their contributions (posts, shared recipes, and food ratings).
This feature helped build engagement and social connections within the platform.
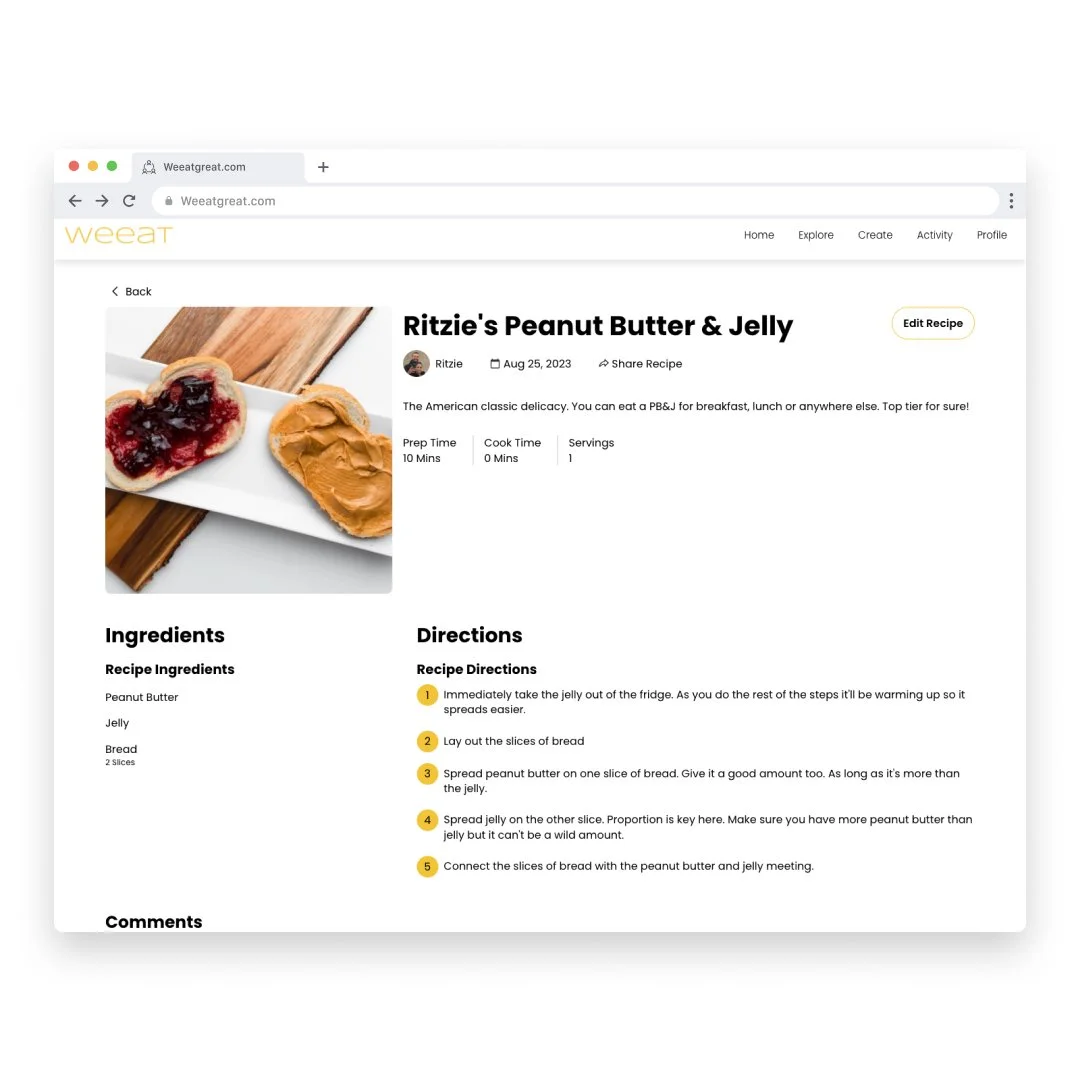
Recipe Management
Users can upload, organize, and share recipes effortlessly. This included:
Custom recipe creation with ingredients, steps, and images.
Easy-to-share recipe links for social media and direct messaging.
Connected recipes for better discoverability within food posts.
This feature made Weeat a valuable tool for home cooks and food influencers looking to document and share their creations.
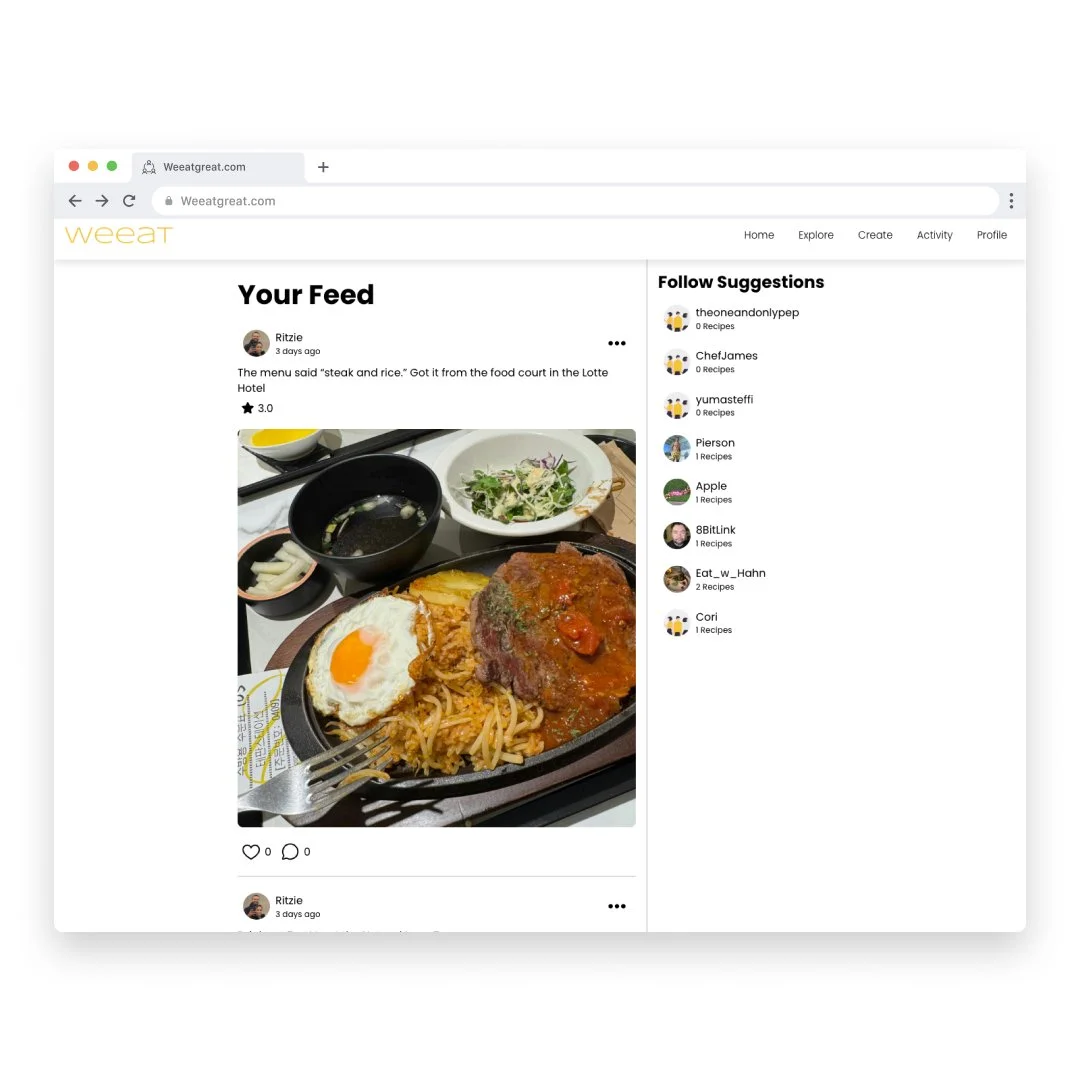
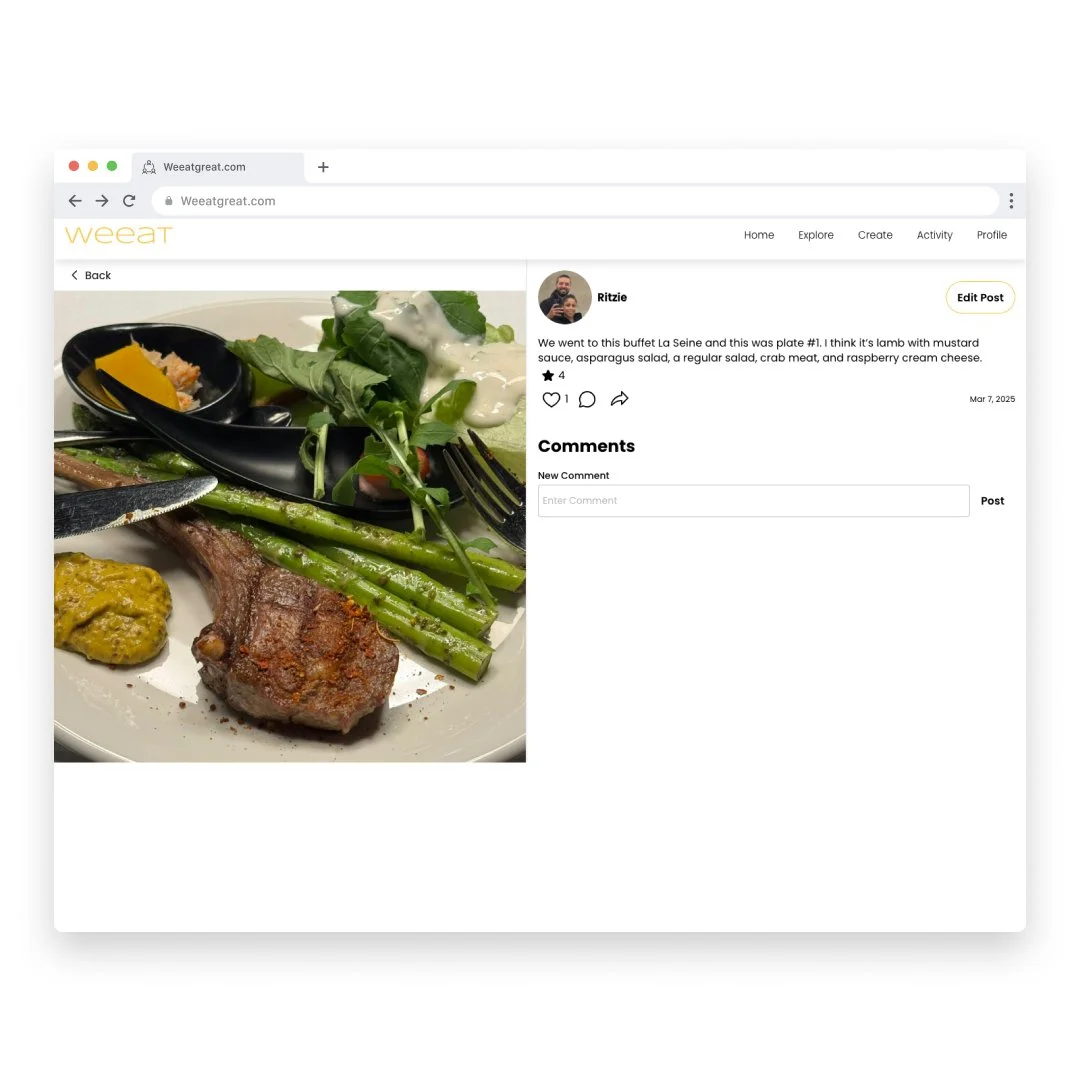
Food Posts
To encourage more frequent interactions and engagement, Weeat introduced food posts where users could:
Share photos, ratings, and comments about meals they tried.
Tag recipes or restaurant orders directly in posts.
Engage with others through likes and comments.
This feature led to higher retention and increased daily interactions, turning Weeat into a social food discovery platform rather than just a recipe-sharing site.
Order Management
Users could log and manage food orders from restaurants, connecting them with their food posts. This allowed users to:
Save favorite restaurant dishes for future orders.
Recommend meals to friends with direct links.
Track their food journey, whether home-cooked or takeout.
This feature bridged the gap between home cooking and restaurant discovery, making Weeat a more comprehensive food platform.
Project Results
Weeat is live and evolving, continuously improving to create a seamless and engaging social food discovery experience. While the platform already enables users to share recipes, post food experiences, and manage their orders, I’m actively working on new features to enhance engagement and refine the user experience.
As Weeat grows, my current focus is on user acquisition, ensuring that more food lovers, home cooks, and restaurant-goers can connect and share their food journeys effortlessly. By expanding our reach and improving accessibility, Weeat is becoming a go-to platform for food discovery and social interaction.
🍽️ Explore Weeat today at Weeatgreat.com and join a growing community of food lovers! 🚀