“The Rookie’s Guide to the NFL” was a new Alexa Skill the NFL was launching to help people not familiar with football terminology and statistics become more acquainted with the sport. To help market and educate people about the tool, we build a companion website to the Alexa Skill. The website gave some insight into what the Alexa Skill is, how to acquire it, examples of questions to ask, testimonials, and frequently asked questions about the Alexa Skill.
My Role
I was the lead designer for the website counterpart of the Alexa Skill. I also partnered with their cross-functional team to gain insights and data that was gathered prior to the start of the project. Beside the design, the team required a responsive site coded that would be passed to their development team to integrate with their website.
Project Process
As the project initially started I met with the cross-functional team (stakeholders, product managers, and developers) to understand the product, the problems we were trying to solve, and document our predispositions that we could later validate through research and testing. We also established the timeline of deliverables.
From that meeting, I had a direction to research. I conducted multiple competitive analyses and gathered inspiration from other companies that had different voice applications on various platforms.
I was able to use the research to draw out a concept. I reviewed the concept with the cross-functional team to see if it made sense and established direction at a low-fidelity state where changes were easy to adjust. Once we agreed on the direction, I gathered more detail about their visual styles and assets. They didn’t have a formalized design system established. They provided links of pages to reference for styles. I referenced the styles while creating the wireframes.
I connected with the team again to review the finalized prototype. During this time there we prioritized some specific features while moving others into a backlog. Having the device selection page was moved into the backlog as well as any other features that were on multiple pages. We wanted to go with a single page solution to start, get feedback, then expand.
After finalizing the direction, I coded the responsive page. They already had a show, The NFL in :60s, existing so I utilized the already existing code to combine with the new features that had been designed.
Key Features
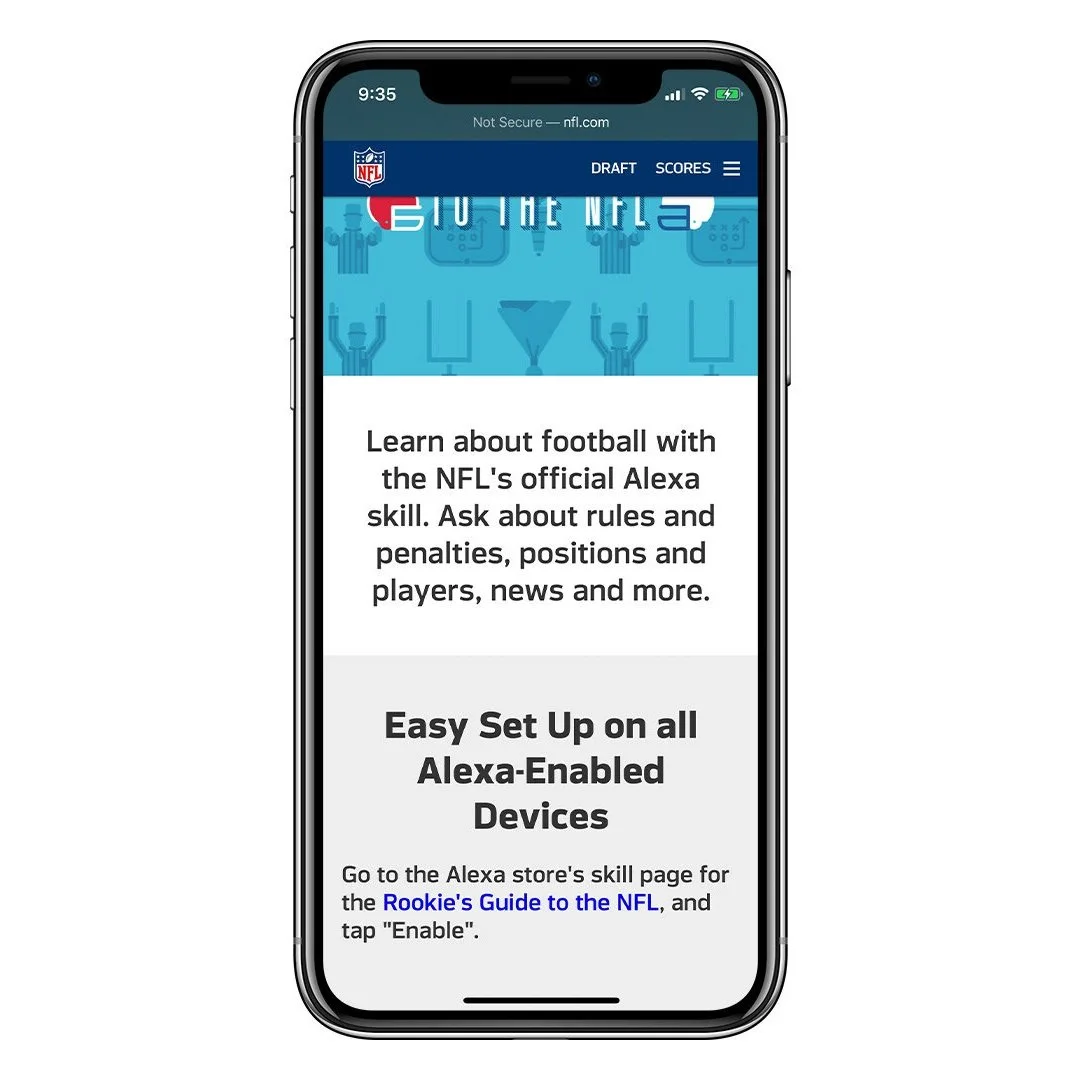
Description & Setup
When the user is on the Alexa section they can navigate between “The Rookie’s Guide” and “NFL in “60.” On “The Rookie’s Guide” section we validate they are in the right section with the show's logo and description of the show. We also include the setup guide to get the show.
Question Examples
We included some general questions that the Alexa Skill will answer. These questions would serve as example questions the user can ask after installing the skill.
Testimonials
We included a testimonial section with quotes from beta testers to help provide trust the Alexa Skill would help solve their problem if they installed it.
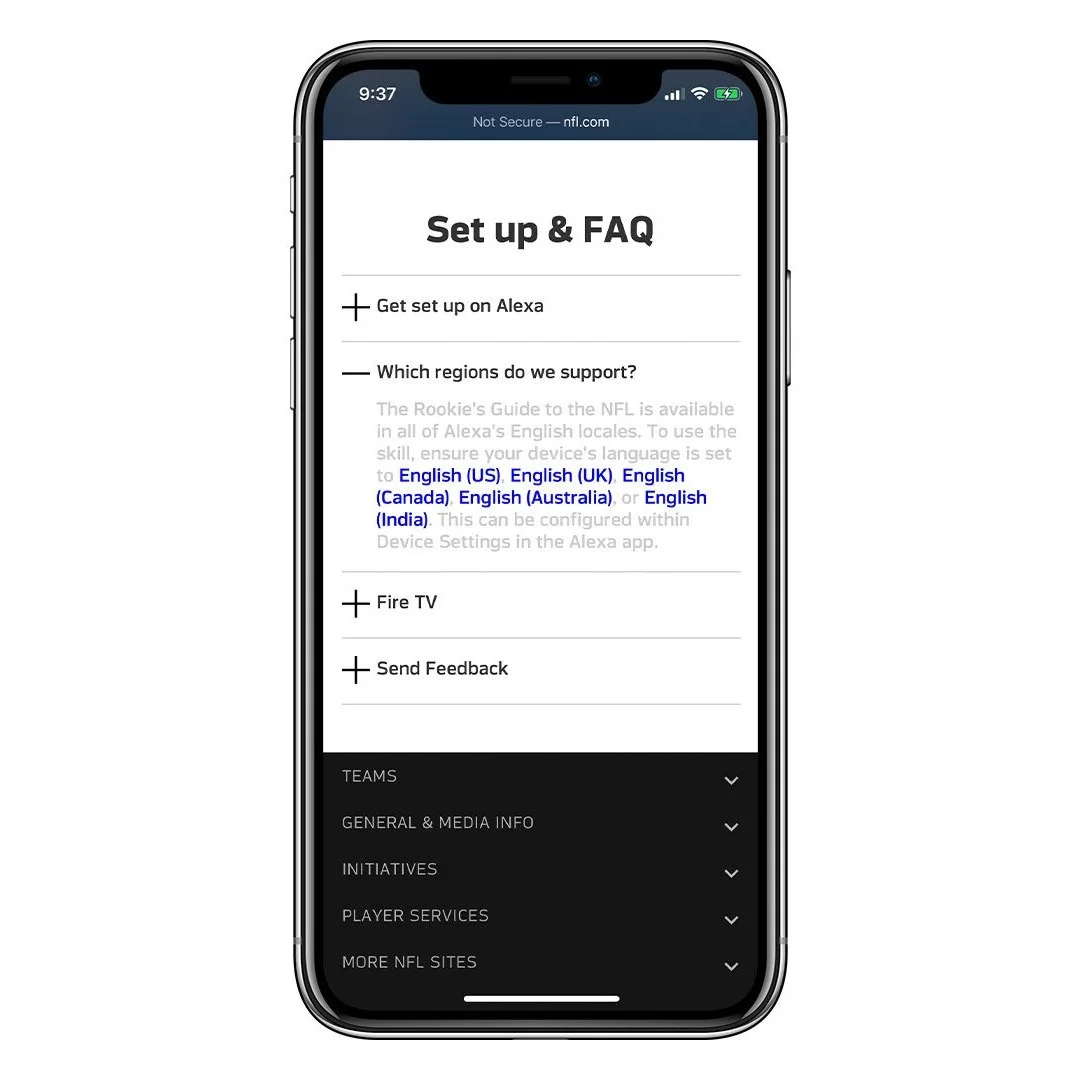
Frequently Asked Questions (FAQ)
We concluded the page with a list of frequently asked questions to help easily provide support to the users.
Conclusion
The coded design was delivered and implemented on time to aid the Alexa Skill release. The site is now active, while the Alexa Skill is rated a 3.7 on Amazon.