Inline Actions for Bulk Selection
In my initial exploration for bulk actions when selecting items from a list or table there is a page footer that appears when multiple items are selected:
But while exploring design for sending multiple invoices, a use case came up where the page footer is used for continuing the flow but there are also bulk actions (Ex: setting subject for multiple invoices, setting a from address, setting a template). I am calling this pattern an inline action for bulk selection in comparison to page actions…
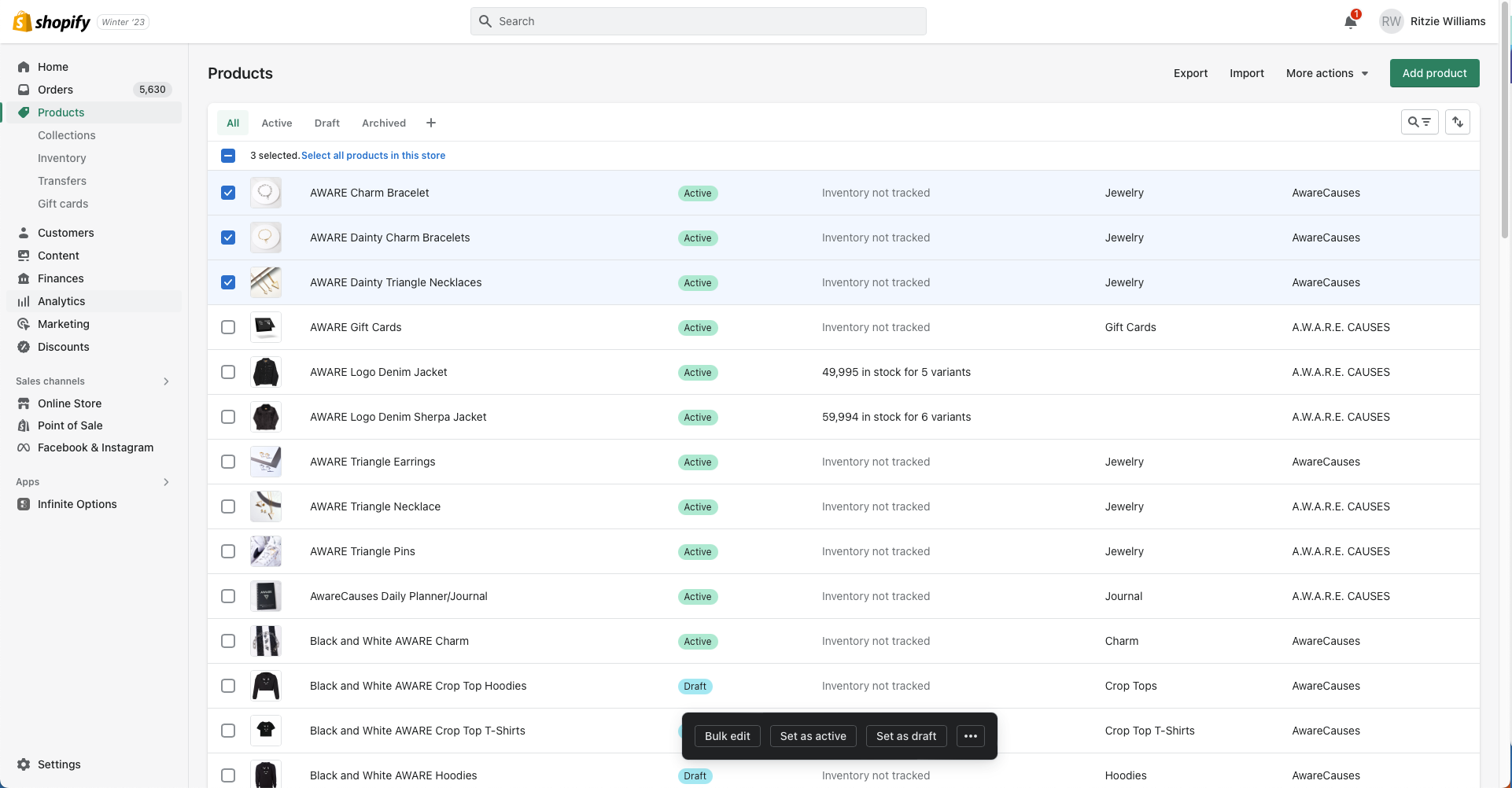
I’m exploring something like Shopify has for it’s variant selection…
The floating footer stays fixed while on the section.
After leaving the section, the footer stays on the bottom with added space to not block the last selection.
There is a similar pattern used by Squarespace:
They also have the page control footer:
Through this exploration I do think Shopify has the right idea when it comes to standardizing a pattern. In which case I added a Selection Actions atom to our design system.
It contains two button that would trigger dropdown lists on responsive web or action sheets for native platforms. The first button is for selection (select all, unselect all). the second button is for actions. Actions are contextual to the design so there is no way to standardize them but some examples are: delete, update info, etc. I placed it as an atom because it be used with data tables, lists, or any other organism with bulk selections.